A Core Web Vitals egy olyan mutatókészlet, amelyet a Google vezetett be a weboldalak teljesítményének és felhasználói élményének mérésére. Ezek a mutatók különösen fontosak, mivel a Google rangsorolási tényezőként is figyelembe veszi őket. A Core Web Vitals három fő mutatóra összpontosít: betöltési sebesség (LCP), interakciós késleltetés (INP) és vizuális stabilitás (CLS). A weboldalak teljesítményének optimalizálása ezen mutatók alapján nemcsak a SEO-t javítja, hanem jobb felhasználói élményt is biztosít.
A Core Web Vitals három fő mutatója
Largest Contentful Paint (LCP) – Betöltési sebesség Az LCP azt méri, hogy mennyi idő alatt töltődik be a weboldal legnagyobb vizuális eleme (például egy kép vagy nagy szövegrész). Ez mutatja, hogy a weboldal milyen gyorsan képes megjeleníteni a legfontosabb tartalmakat, amit a felhasználók látnak.
- Jó érték: 2,5 másodperc vagy gyorsabb.
- Továbbfejlesztendő: 2,5–4,0 másodperc.
- Rossz érték: 4,0 másodpercnél lassabb.
Interaction to Next Paint (INP) – Interakciós késleltetés Az INP az interaktivitást méri, vagyis azt, hogy a felhasználói interakciókra (például gombnyomás, linkre kattintás) a weboldal mennyire gyorsan reagál. Az INP célja, hogy egy átfogóbb képet adjon arról, hogy az oldal mennyire reagálékony az egész böngészési élmény alatt, nem csak az első interakcióra.
-
- Jó érték: 200 milliszekundum vagy gyorsabb.
- Továbbfejlesztendő: 200–500 milliszekundum.
- Rossz érték: 500 milliszekundumnál lassabb.
Cumulative Layout Shift (CLS) – Vizuális stabilitás A CLS méri, hogy mennyire stabil a weboldal elrendezése betöltés közben. Ez a mutató azt mutatja, hogy a weboldal elemei mennyire hajlamosak elmozdulni, amikor a felhasználók görgetnek vagy más módon használják az oldalt. A váratlan elmozdulások zavarhatják a felhasználói élményt, különösen akkor, ha egy gomb vagy link más helyre mozdul, mint ahová eredetileg kattintani akartak. A CLS-ről bővebben itt írtunk
- Jó érték: 0,1 vagy kevesebb.
- Továbbfejlesztendő: 0,1–0,25 között.
- Rossz érték: 0,25 felett.
Miért fontosak a Core Web Vitals a SEO szempontjából?
A Core Web Vitals mutatói közvetlenül befolyásolják a felhasználói élményt, és mivel a Google ezeket a tényezőket beépítette a keresési algoritmusába, ezek a mutatók közvetlenül hatnak a webhelyek rangsorolására. Az oldalak, amelyek jobban teljesítenek a Core Web Vitals mutatókban, előnyben részesülhetnek a keresési találatok között, míg a gyengén teljesítők hátrányba kerülhetnek.
Hogyan javíthatjuk a Core Web Vitals mutatókat?
- LCP (Largest Contentful Paint) javítása:
- Optimalizáljuk a képeket és videókat a megfelelő formátum használatával (pl. WebP).
- Használjunk gyorsabb szervereket és tartalomkézbesítési hálózatokat (CDN).
- Minimalizáljuk a renderelést blokkoló CSS-t és JavaScriptet.
- Alkalmazzuk a lazy loading technikát a képek és videók késleltetett betöltésére.
- INP (Interaction to Next Paint) javítása:
- Csökkentsük a JavaScript futásidejét és optimalizáljuk a script végrehajtást.
- Használjunk async vagy defer attribútumokat a nem létfontosságú szkriptekhez, hogy a felhasználói interakciók gyorsabban kezelhetők legyenek.
- Optimalizáljuk a fő szál teljesítményét, hogy a böngésző gyorsabban reagálhasson a felhasználói interakciókra.
- CLS (Cumulative Layout Shift) javítása:
- Biztosítsuk, hogy minden képnek és médiának előre meghatározott méretei legyenek, így az oldal elrendezése stabil maradjon.
- Használjunk hirdetéseket és beágyazott tartalmakat úgy, hogy azok ne tolódjanak el a betöltés után.
- Kerüljük a betűtípusok hirtelen változtatását, és alkalmazzunk font-előtolást, hogy a betűk megjelenítése zökkenőmentes legyen.
Hogyan ellenőrizhetjük a Core Web Vitals mutatókat?
Több eszköz áll rendelkezésre a Core Web Vitals mutatók mérésére és monitorozására:
- Google PageSpeed Insights: Ez az eszköz részletes visszajelzést nyújt a weboldal teljesítményéről, beleértve a Core Web Vitals mutatókat, és javaslatokat is tesz a javításra. https://pagespeed.web.dev/
- Lighthouse (Google Chrome DevTools): A Google Chrome beépített fejlesztői eszköze, amely átfogóan elemzi a weboldal teljesítményét, és kiemelten foglalkozik a Core Web Vitals mutatókkal.
- Web Vitals Chrome bővítmény: Ez egy böngésző bővítmény, amely valós idejű visszajelzést ad a weboldal Core Web Vitals mutatóiról, miközben a felhasználó böngészi az oldalt.
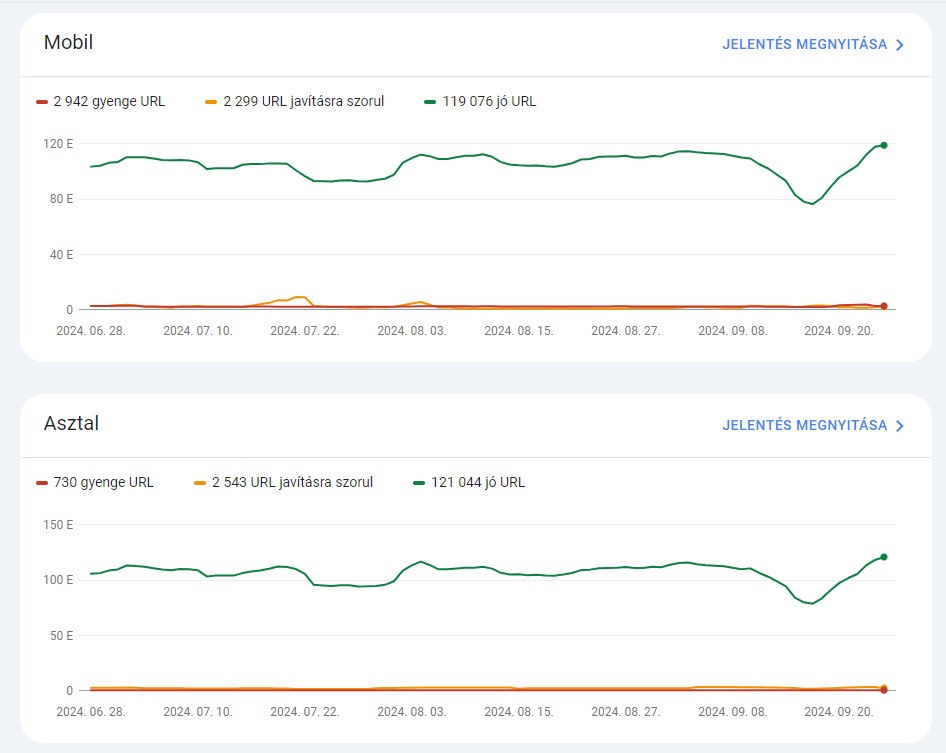
- Google Search Console: A Search Console „Core Web Vitals” jelentése megmutatja, hogy a weboldal különböző oldalai hogyan teljesítenek ezekben a mutatókban, és azonosítja a fejlesztésre szoruló területeket. https://search.google.com/

Gyakori hibák a Core Web Vitals javítása során
- Nagy fájlméretű képek: Az LCP lassulásának egyik leggyakoribb oka a nagy fájlméretű képek használata. A képek megfelelő tömörítése és optimalizálása jelentősen javíthatja az LCP-t.
- Hosszú futásidejű JavaScript: A hosszú JavaScript feladatok blokkolják a fő szálat, ami késlelteti az INP-t. Fontos, hogy a nem szükséges JavaScript futtatását késleltessük.
- Nem előre meghatározott helyű képek és hirdetések: A váratlan elmozdulások gyakran a dinamikusan betöltődő tartalmak miatt történnek, mint például hirdetések vagy képek. A CLS javítása érdekében fontos, hogy minden vizuális elemnek előre meghatározott helye és mérete legyen az oldalon.
Mi az a Core Web Vitals?
Miért fontosak a Core Web Vitals a SEO szempontjából?
Hogyan javíthatom az LCP-t?
Hogyan javíthatom az INP-t?
Hogyan javíthatom a CLS-t?
Kérdései vannak a cikkben olvasottak megvalósításával kapcsolatban?
Vagy szeretné megtudni, hogyan alkalmazhatók ezek az elvek az Ön weboldalán?